Как установить
Как установить тему для WordPress вручную
Используйте данный метод для установки премиум тем или тем скачанных с других ресурсов. Перед началом данной инструкции, вы уже должны иметь .zip архив с вашей темой.
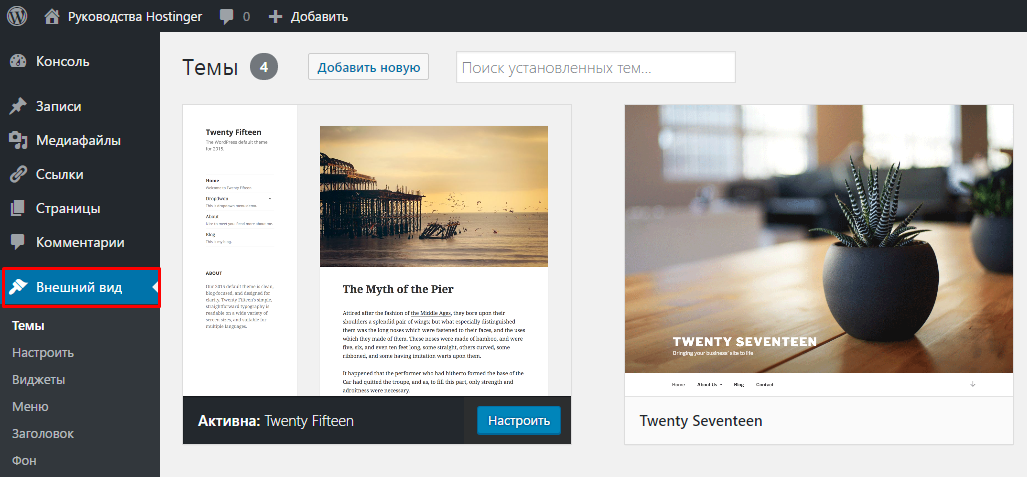
- Войдите в раздел Внешний вид.

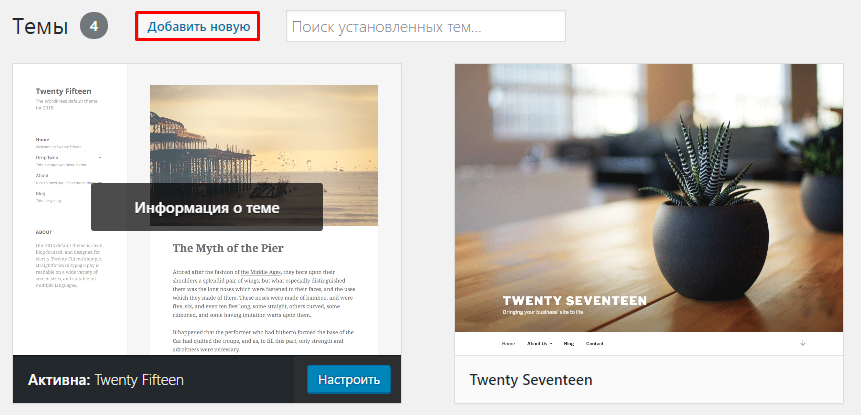
- Нажмите кнопку Добавить новую для доступа к хранилищу тем WordPress.

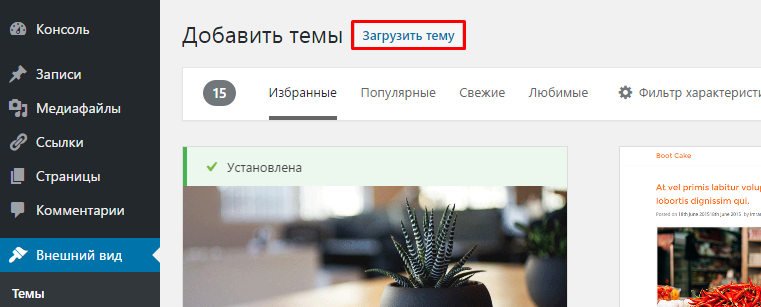
- Далее, нажмите кнопку Загрузить тему вверху страницы.

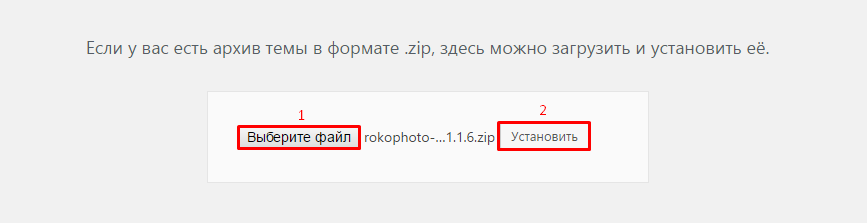
- Выберите архив с вашей темой с помощью кнопки Выберите файл, далее нажмите Установить для начала установки.

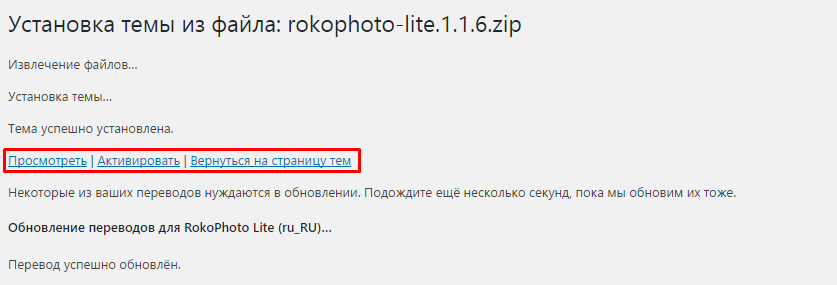
- Откроется новая страница с тремя опциями.
- Просмотреть. Эта функция позволит вам посмотреть, как выглядит тема на вашем блоге.
- Активировать. Закончит установку и активирует тему.
- Вернуться на страницу тем. Нажмите для возвращения на предыдущую страницу.

Если вам понравилось, как выглядит ваш сайт с новой темой, нажмите кнопку Активировать для завершения установки.

Как установить шаблон OpenCart: пошаговый процесс
Первым делом, для того, чтобы произвести установку шаблона OpenCart, его нужно скачать. О моментах, которые должны вызывать подозрение на данном этапе, мы уже говорили раньше, поэтому во время скачивания перечитайте их ещё раз.
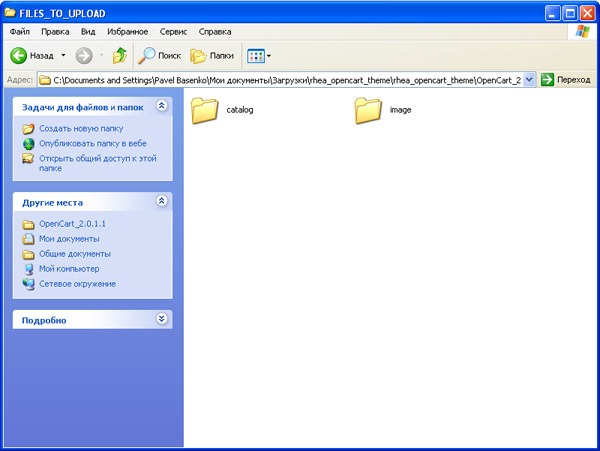
Итак, в вашем распоряжении архив с файлами шаблона. Распаковываем его и ищем каталог с файлами, которые будут повторять файловую структуру OpenCart: должны быть папки admin, catalog, image, system.

В данном перечне критично наличие только папки catalog, т.к. установка шаблона на OpenCart подразумевает изменения интерфейса именно витрины магазина, если каких-то остальных не будет,- не страшно
Далее, чтобы установить шаблон на Опенкарт в ваш, магазин копируем все папки и переносим их в корневую директорию сайта, подтверждая замену существующих файлов при совпадении. Абсолютно не важно, где находится ваш ресурс, — на хостинге или на локальном сервере. На порядок действий это не повлияет.
У владельцев магазинов на предыдущих версиях OpenCart и его сборках может сейчас возникнуть вопрос «Насколько справедливы дальнейшие действия в моём случае?». Но спешу всех успокоить: последующие версии универсальны для всех, независимо от версии движка. Различия будут только в наименовании пунктов меню админки, но эта проблема решаема путём обращения к документации OpenCart.
Поскольку моей целью является показать, как установить шаблон на OpenCart 2, а не сделать привлекательный дизайн для реального магазина, для данного руководства я использовал бесплатный шаблон «Rhea».
Итак, продолжаем. Самое интересное, что установку шаблона OpenCart мы уже произвели
Остаётся лишь применить его и убедиться в работоспособности. Но перед этим хочу сказать несколько слов о шаблонах, которые используют технологию vqMod.
В дистрибутиве vqMod-базированных продуктов (это касается не только шаблонов, но и модулей) обязательно должен присутствовать каталог «vqmod/xml», в котором будут расположен xml-файлы. Порядок действий в данном случае ничем отличаться не будет от предыдущего варианта установки шаблона OpenCart – вам нужно будет скопировать каталоги в корень магазина с подтверждением перезаписи файлов.
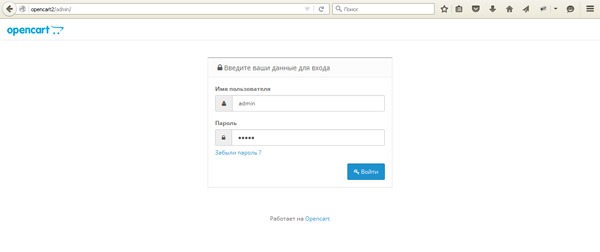
Итак, установку шаблона OpenCart мы произвели, осталось только включить его. Для этого переходим в административную часть магазина по пути «доменное_имя_сайта/admin» и вводим логии и пароль администратора:

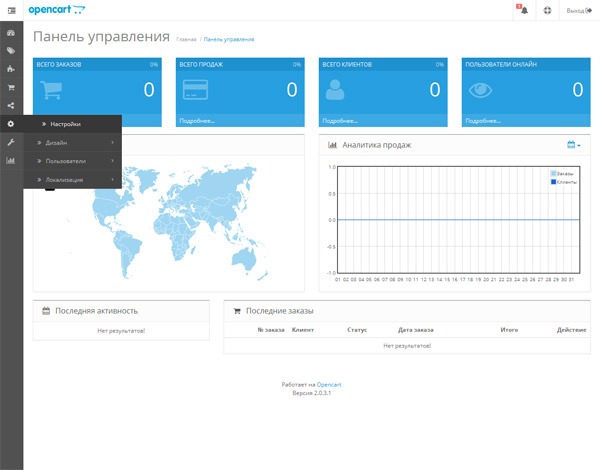
Далее в главном меню админки передвигаемся по пути «Система — Настройки» (в OpenCart версии 2+ пункт «Система» оформлен в виде шестерёночки):

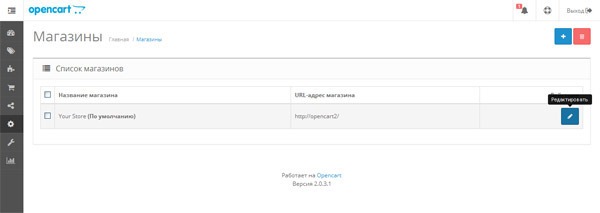
Перед нами открывается экран, на котором представлен список всех магазинов, управление которыми осуществляется из данной админки (напомню, что в OpenCart такая возможность есть):

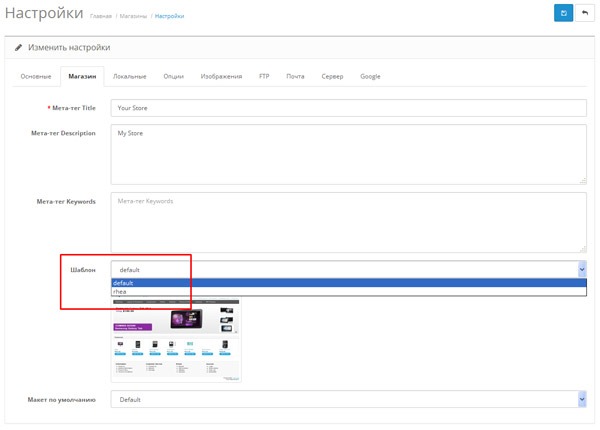
Нажимаем на кнопку в виде карандашика напротив требуемого ресурса для редактирования его параметров. В открывшемся окне переходим на вкладку «Магазин»:

Здесь нас интересует поле «Шаблон», которое оформлено в виде выпадающего списка всех имеющихся в магазине шаблонов. После установки шаблона OpenCart «Rhea» в списке появилась строчка с соответствующим названиям.
Выбираем его и сохраняем изменения путям нажатия на кнопку «Сохранить» в виде дискетки на синем фоне в правом верхнем углу экрана.
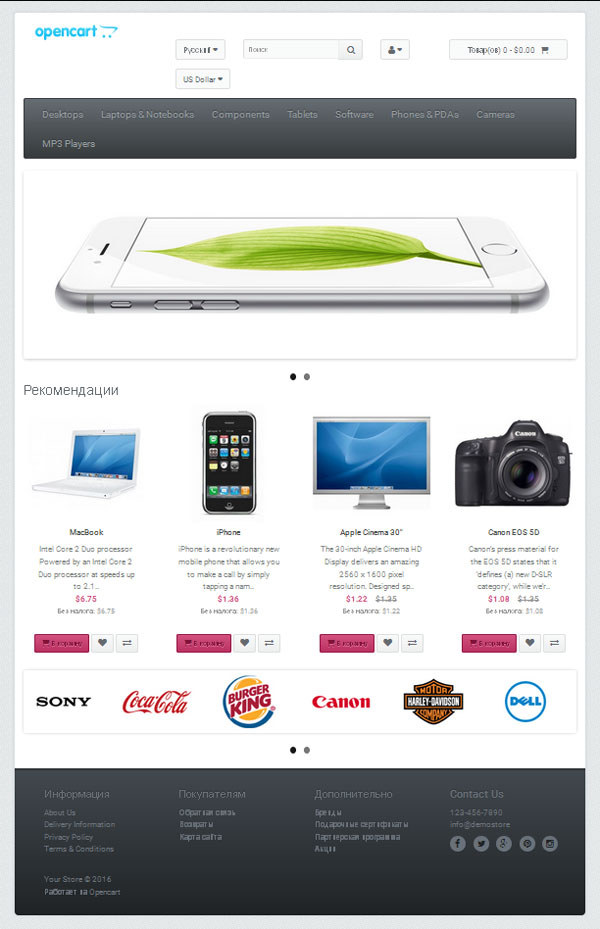
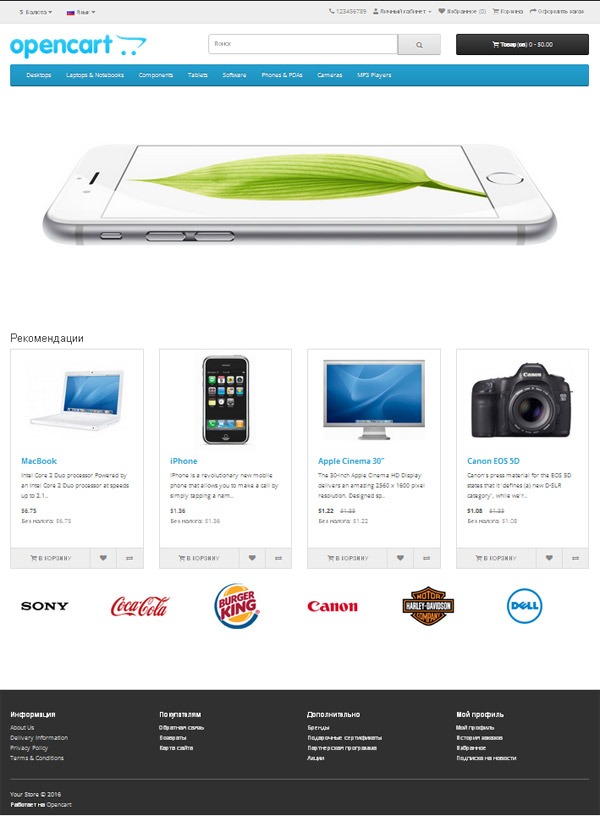
После произведённых действий шаблон был активирован и теперь можно смело переходить в витрину магазина и наслаждаться результатами:

Как видите, в итоге получилась интересная альтернатива стандартному дизайну:

Установленный мною в качестве примера шаблон является довольно простым, как и все бесплатные. Для окончательного варианта интерфейса он слабо подходит, т.к. в нём всего одна цветовая схема, к тому же довольно тускловатая.
К тому же у него абсолютно нет возможности ручной настройки шаблона OpenCart из админки.
Поэтому для его доработки потребуются некоторые усилия со стороны разработчиков и финансовые затраты со стороны владельцев магазина, о чём я уже говорил ранее. Так что отнеситесь к выбору шаблона ответственно и ещё раз тщательно проверьте его по критериям, которые я привёл в начале статьи.
Вот и всё, что я хотел вам сказать.
В ходе данной статьи нами был произведён обзор критериев для выбора шаблонов, а также ресурсов, где их лучше всего искать. Также нами была произведена непосредственно установка шаблона OpenCart, которая, думаю, никаких затруднений у вас не вызвала.

