0 р.
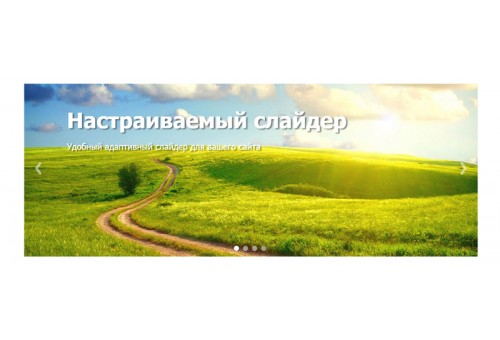
Настраиваемый слайдер
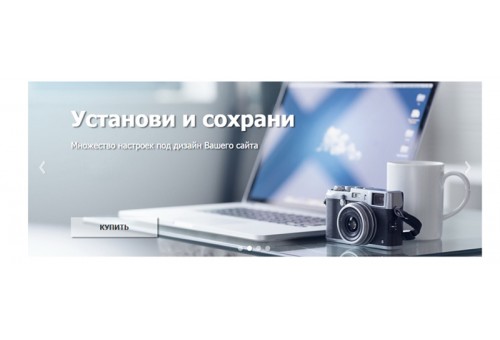
Вывод слайдов из информационного блока (инфоблок (ИБ)). Просто добавь компонент на страницу и сохрани!* Возможности слайдера:Вывод элементов ИБ в виде..
Читать полностью
- Адаптивность: Да
- Версия: 1.0.0
- Опубликовано: 02.12.2016
- Поддержка Композита: Да
- Подходящие редакции: «Старт», «Стандарт», «Малый бизнес», «Бизнес»
- Совместимо с Сайты24: Нет
Вывод слайдов из информационного блока (инфоблок (ИБ)). Просто добавь компонент на страницу и сохрани!*
Возможности слайдера:
- Вывод элементов ИБ в виде слайдов.
- Поддержка touch устройств и управление мышкой;
- Поддерживает композитный режим.
- Адаптивный.
- Сортировка, фильтрация и установка максимального количества выводимых элементов.
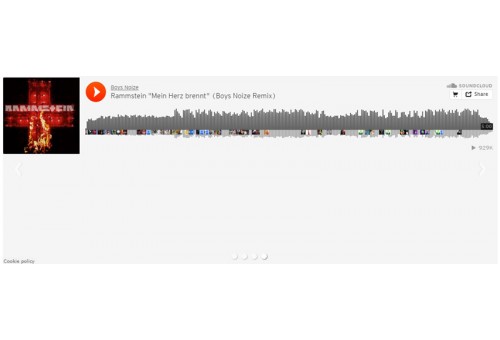
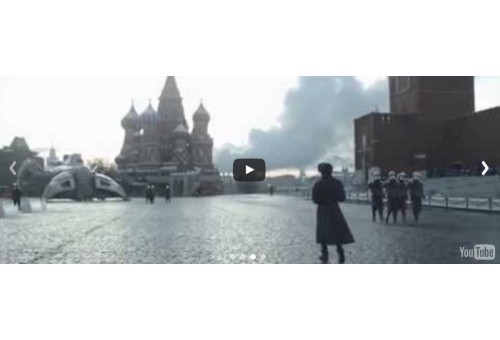
- В слайдер можно добавлять изображения, видео файлы (с сайтов: youtube.com, vimeo.com, rutube.ru) и аудиозаписи (с сайта: soundcloud.com).
- Можно поставить автозапуск видео с YouTube.
- Включить и отключить автоматический запуск слайдов (установить время смены слайда).
- Включить обрезку изображения (по размеру/с сохранением пропорций).
- ИБ создается автоматически при установке модуля. Название типа ИБ –> «ITRKOMI», название ИБ -> «Настраиваемый слайдер».
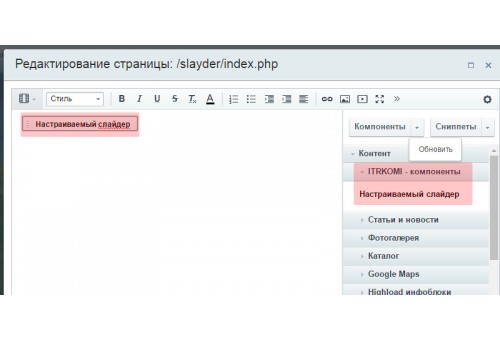
- Добавь компонент на страницу и сохрани, все уже сделано. Вам необходимо лишь добавить в ИБ элементы для вывода.
- Большие возможности настройки слайдера от переключателей и контрольных кнопок, до заголовка, описание и кнопки для перехода по ссылке.
Настройка слайдера:
После установки, слайдер хранится в «Контент / ITRKOMI – компоненты / Настраиваемый слайдер»
** Значение «px» указывать после числа необязательно.
*** Укажите целое число
**** Возможные варианты настройки Ширина/Высота/Цвет/Обводка/Радиус/Тень и др.
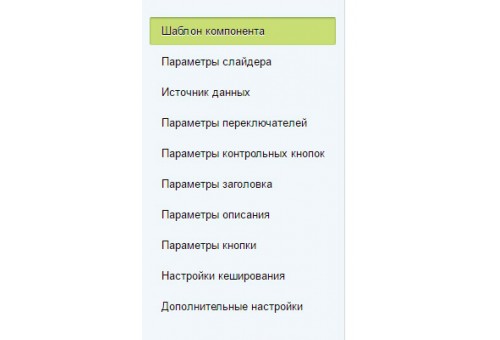
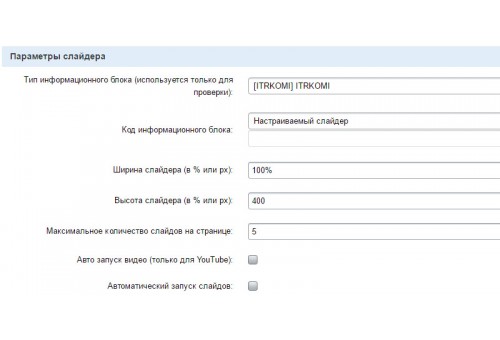
- Параметры слайдера
1.1 Тип информационного блока (ИБ) -> “ITRKOMI”
1.2 Код ИБ -> “Настраиваемый слайдер”
1.3 Ширина слайдера, если хотите адаптивность, укажите значение в %, если необходим точный размер то в пикселях(px).**
1.4 Высота слайдера, лучше использовать точное значение в «px»).**
1.5 Максимальное количество слайдов на странице. Добавьте просто желаемое число.***
1.6 Авто запуск видео (только для YouTube). Будет запускать видео файл при смене слайда (если на слайде имеется видео) или же, если первый слайд видео файл.
1.7 Автоматический запуск слайдов. При установленной галочке появляется поле для ввода количества секунд.***
1.8 Обрезать картинку. Имеется выбор двух вариантов обрезки (по размеру/и пропорционально). Для обоих вариантов необходимо ввести ширину и высоту.*** - Источник данных
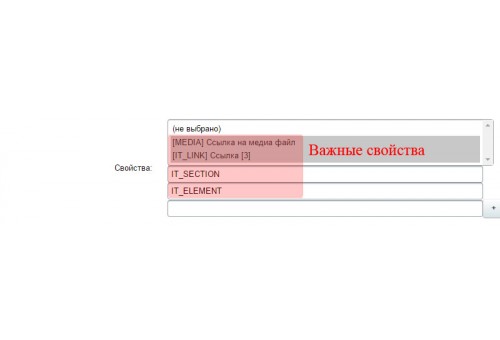
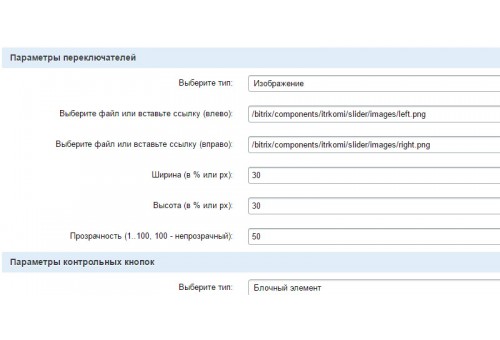
2.1 Свойства. Должны быть выбраны свойства MEDIA, IT_LINK, IT_SECTION, IT_ELEMENT - Параметры переключателей. Необходимо выбрать тип (Отключить/Изображение/Символ).****
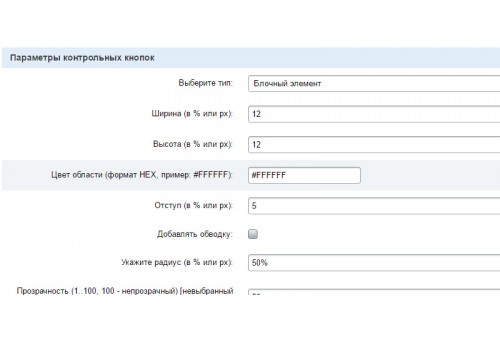
- Параметры контрольных кнопок. Необходимо выбрать тип (Отключить/Изображение/Блочный элемент.****
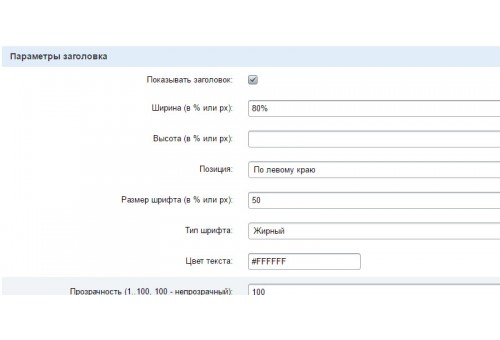
- Параметры заголовка. Заголовок можно как включить так и отключить.****
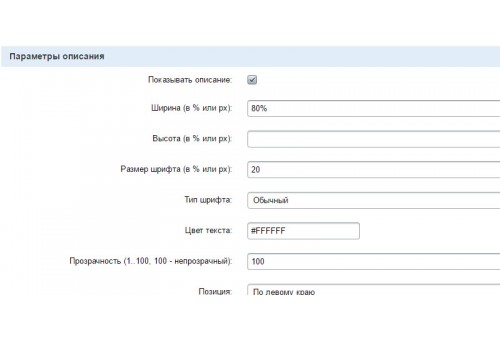
- Параметры описания. Заголовок можно как включить так и отключить.****
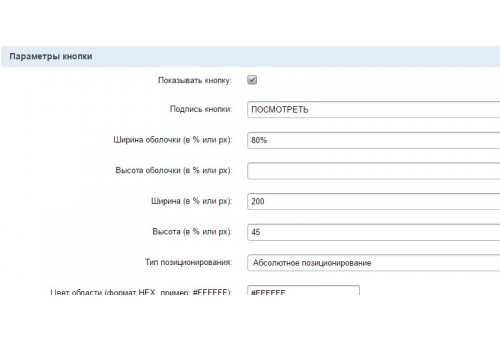
- Параметры кнопки. Заголовок можно как включить так и отключить.****
- Если Медиа файлы (видео или аудио) не отображаются, и при этом все свойства выбраны, то необходимо выбрать в «Дополнительные настройки» -> «Свойства для отображения медиа», то свойство которое отвечает за хранение ссылки на медиа файл.
- Картинка и описание слайдера берется из анонса. Заголовок - это название создаваемого элемента.
При его создание необходимо добавить 4 свойства:
- с кодом MEDIA и типом СТРОКА - для хранения добавления медиа файлов
- с кодом IT_ELEMENT и типом ПРИВЯЗКА К ЭЛЕМЕНТАМ - по ней привязывается ссылка для кнопки к выбранному элементу.
- с кодом IT_SECTION и типом ПРИВЯЗКА К РАЗДЕЛАМ - по ней привязывается ссылка для кнопки к выбранному разделу.
- с кодом IT_LINK и типом СТРОКА - любая ссылка для вставки.
- Высший приоритет: IT_ELEMENT
- Средний приоритет: IT_SECTION
- Низший приоритет: IT_LINK
Что делать с IT_SECTION?
Необходимо зайти в настройки ИБ и в свойствах найти поле с кодом IT_SECTION, в конце строки с этим кодом имеется кнопка изменить, нажмите ее, найдите строку "Информационный блок" и выберите Тип ИБ и ИБ с которого собираетесь привязывать разделы для слайдера.
| Адаптивность | Да |
| Версия | 1.0.0 |
| Опубликовано | 02.12.2016 |
| Поддержка Композита | Да |
| Подходящие редакции | «Старт», «Стандарт», «Малый бизнес», «Бизнес» |
| Совместимо с Сайты24 | Нет |
| Установлено | Менее 50 раз |
Рекомендуемые товары
В наличии
Выводит список новостей из раздела инфоблока в виде слайдера.Возможности:1. Просмотр списка новостей..
1 000 р.
В наличии
Выводит список новостей из раздела инфоблока в виде слайдера.Возможности:1. Просмотр списка новостей..
1 000 р.
В наличии
Выводит список новостей в виде слайдера.Возможности:1. Просмотр списка новостей из инфоблока.2. Возм..
1 000 р.
В наличии
Выводит список новостей в виде слайдера из инфоблока.Возможности:1. Просмотр списка новостей из инфо..
1 000 р.
Теги: Настраиваемый слайдер, Работа с фото и видео, готовый сайт