Ускоритель по Google Pagespeed
- Адаптивность: Да
- Версия: 1.0.11
- Обновлено: 17.08.2020
- Опубликовано: 14.11.2019
- Поддержка Композита: Да
- Подходящие редакции: «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес»
Заботимся о посетителях сайта, сервере и о трафике.
Плейлист, посвящённый модулю: https://www.youtube.com/playlist?list=PLy4Hf2Vh5ftZ3fHwNLKRQypw6frIi1b0f
Модуль поможет оптимизировать сайт для быстрой работы в браузере, чтобы:
страницы сайта для ваших пользователей открывались быстрее,
снизилась нагрузка на браузеры,
с сервера запрашивались только те данные, которые фактически понадобились конкретному пользователю,
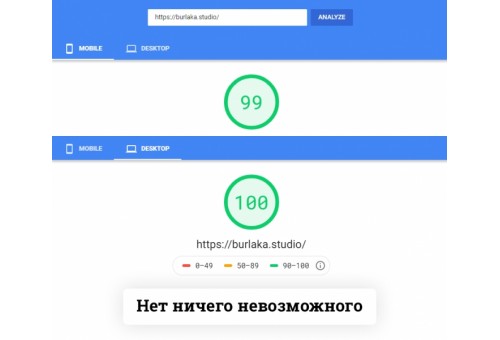
повысились показатели Google Pagespeed.
включить ленивую загрузку для изображений;
включить ленивую загрузку для фоновых изображений;
включить ленивую загрузку для видео-фреймов (youtube, vimeo);
ленивая подгрузка javascript-методов;
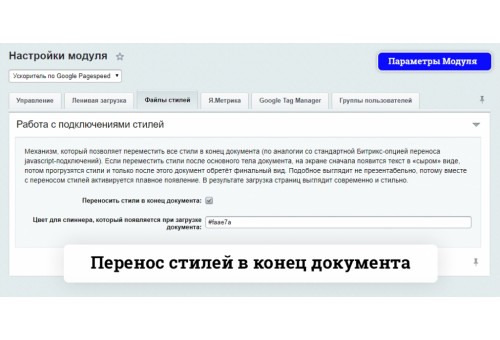
перенос файлов стилей в конец документа и активация плавного появления документа;
управление высоко-приоритетными стилями и пуш-технология;
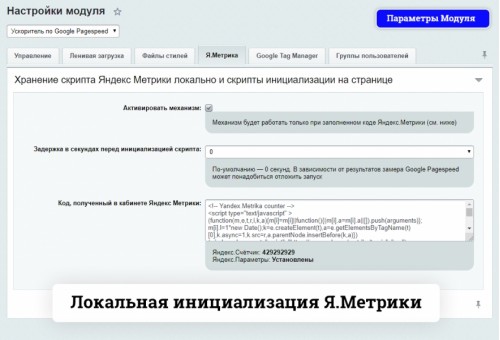
переключение кода Я.Метрики на локальное хранение и локальный старт;
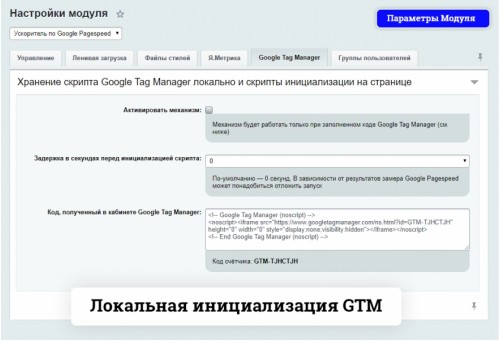
переключение кода Google Tag Manager на локальное хранение и локальный старт;
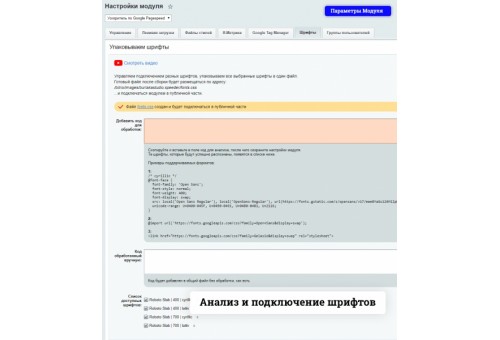
- конвертация шрифтов и их отложенная инициализация.
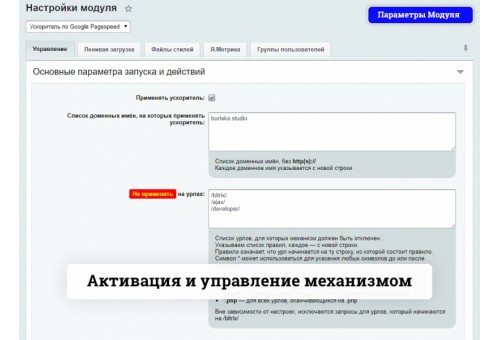
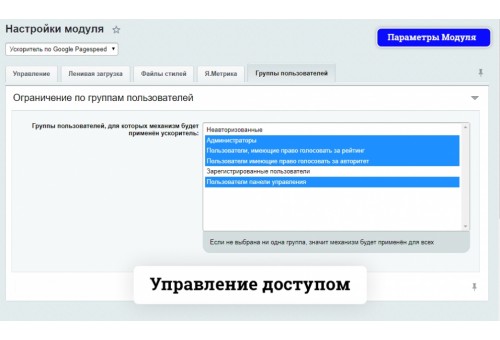
на каких поддоменах применять;
задать исключение разделов и урлов по маске;
указать группы пользователей, для которых активировать механизм.
За основу анализа показателей ускорения взят механизм Google Pagespeed. Данный сервис даёт описание проблемных моментов, составляет чёткие и понятные рекомендации по улучшению, своей задачей ставит в первую очередь удобство и качество обслуживания посетителей сайта.
Модуль не заменяет а служит дополнением к штатному механизму:
объединять css- и js-файлы;
подключать минифицированные версии css- и js-файлы;
переместить весь javascript в конец страницы.
... мало того, мы настоятельно рекомендуется использовать их.
Тесты Google Pagespeed, которые выходят за рамки возможностей модуля и могут потребовать дополнительной работы:Используйте современные форматы изображений (Serve images in next-gen formats) подразумевает формирование библиотеки дополнительных изображений, в различных форматах. Чтобы браузеры, которые их поддерживают, использовали для демонстрации их (например формат WebP).
Настройте эффективную кодировку изображений (Efficiently encode images) говорит о неоптимальном размере опубликованных изображений. Решается компрессией фотографий, но это как правило требует либо подключения внешнего сервиса (наподобие tinypng.com), либо переупаковки фотографий через библиотеки-компрессоры или графические программы.
Сократите размер структуры DOM (Avoid an excessive DOM size) говорит о громоздком дереве узлов html-тегов. Требует оптимизации вёрстки шаблонов сайта и компонентов (частично может быть решено программистом, используя встроенный в модуль механизм ленивой загрузки для javascript-функций).
Удалите неиспользуемый код CSS (Remove unused CSS) требует ручного сбора статистики неиспользуемого css-кода и его последующей чистки. В модуле есть наработки механизма, который сможет взять на себя задачу очистки кода и замены файлов. Готовится к внедрению.
Уменьшите размер кода JavaScript (Minify JavaScript) во многих случаях решается активацией описанных выше опций из настроек главного модуля из секции "Оптимизация CSS", однако попадаются довольно запущенные или громоздкие проекты, где без "ручного" труда не обойтись.
Тесты, которые зависят от настроек сервера, например время отклика или параметры кеширования статических файлов.
| Адаптивность | Да |
| Версия | 1.0.11 |
| Обновлено | 17.08.2020 |
| Опубликовано | 14.11.2019 |
| Поддержка Композита | Да |
| Подходящие редакции | «Первый сайт», «Старт», «Стандарт», «Малый бизнес», «Бизнес» |
| Совместимо с Сайты24 | Нет |
| Установлено | 500 - 999 раз |
Рекомендуемые товары
Теги: Ускоритель по Google Pagespeed, Установка, настройка сайта, готовый сайт